Accelerated Mobile Pages (AMP) is Google's technology designed to create fast mobile pages. AMP allows developers to take advantage of fast rendering and improved performance. Here's a look at how it can be integrated into an existing eZ Publish website.

Adding the Facebook Page Plugin to your website is a great way to feature your community's activity on the world's largest social network. In most cases, adding the plugin isn't difficult, but if you need to make it responsive, a little extra work is required.
Update (November 2017): Unfortunately, Facebook has deprecated Comment Mirroring and it is no longer possible to use this feature: https://developers.facebook.com/blog/post/2017/11/07/changes-developer-offerings/.
We recently migrated a client to Facebook comments and enabled Comment Mirroring. Though the process is simple, it’s poorly documented and a little finicky. Here's a rundown!
When you share a page from your website to your Facebook page, Facebook Comment Mirroring brings together the comments from both places into a single conversation. This means that you can use an active Facebook presence to generate engagement on your website, and vice versa. Once configured, comments are updated and synced in realtime by the Facebook JavaScript SDK.
Here's an overview of what's involved:
A key component of an accessible website, accessible in-page navigation provides a way for website visitors to jump straight into the main content on your site and access different sections of the page quickly, without having to tab through every link to get there.
eZ Find, the enterprise search extension for eZ Publish and wrapper for the Apache Solr search engine, is a highly performant alternative to manually searching through databases. We recently extended eZ Find to support Solr frange queries, and specifically to support minimum relevance values.

Forms are an integral part of many websites but they pose unique challenges for accessible websites.

Creating alt tags that conform to Web Content Accessibility Guidelines (WCAG) ensures all of your readers can have access to your website's images. Here's a look at how to create effective alt tags for web accessibility.

Does your website have account logins or have e-commerce functionality? If so, you’ll want to ensure it runs on the HTTPS protocol by January 2017.

Ensuring your website is accessible to people with visual, auditory, speech, cognitive, and neurological disabilities -- including all of its text, images, video, audio, and even forms and checkboxes -- is good business practice.

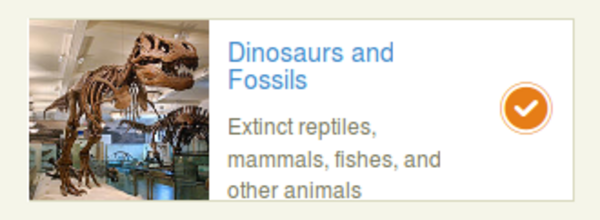
Making your website accessible to people with visual impairments involves ensuring that screen readers effectively communicate all essential information to the user -- including information conveyed in toggle boxes. Here's an example of a toggle box that needs to be made accessible. Let's walk through how it's done.
When working with a CMS, you might decide to store some files in Dropbox rather than in the CMS for several reasons, including storage, workflow, and performance considerations. The Dropbox Chooser is one of 2 Dropbox Drop-ins. The "Chooser" enables users to generate a file link from a Dropbox account, and the "Saver" enables users to save a file to a different Dropbox account. The Chooser is often most useful for CMS editors.
Using the Dropbox Chooser with the eZ Publish Administration Interface saves editorial staff a lot of time by giving them direct access to the file links they need without having to jump between Dropbox and eZ Publish. The Chooser UI also allows you to upload files to a Dropbox account, making it even easier to get everything done within one operation.

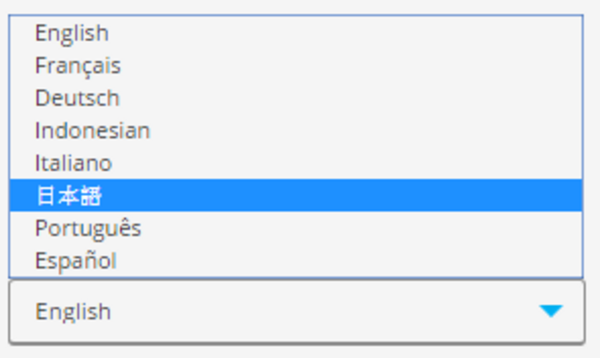
eZ Publish has had multi-language features (also called "internationalization") built into its core for over a decade. If you're considering building a multi-language eZ Publish website from scratch or to add additional languages to a single-language eZ Publish site, there are many technical details to be aware of. However, before you begin, it's important to develop a list of requirements for how end users and editors will use the languages on the site.