Building an accessible website: in-page navigation
By: Ernesto Buenrostro | March 10, 2017 | User experience and Web accessibility
A key component of an accessible website, accessible in-page navigation provides a way for website visitors to jump straight into the main content on your site and access different sections of the page quickly, without having to tab through every link to get there.
Many websites include in-page navigation features and widgets that aren't accessible to people with disabilities. Specific examples include menus that display on mouse hover, checkboxes that are only accessible via mouse click, or any feature requiring the use of the mouse for interaction.
Usually those features are difficult, if not impossible, for users with disabilities to access. But sometimes the scenario isn't so clear cut.
For example, let's say a visitor who might not be able to see the page, and thus cannot use a mouse, wants to access a section on your site that lives below the fold, but to get there using the tab key instead of a mouse, they would have to tab through every link on the main navigation bar, plus the Twitter feeds and sidebars. It would be so much easier if they could skip tabbing and go directly to the section that interests them.
Enter accessible in-page navigation links.
Is your website accessible to people with disabilities?

Get our beginner's guide to website accessibility
Download your FREE copyHow to implement accessible in-page navigation links
An accessible in-page navigation link or "skip link" allows users with disabilities to skip a section of the site as they're tabbing through it. Not every accessible in-page navigation link needs to be immediately visible, but every in-page navigation link does have to be able to get keyboard events. Style rules such as display: none; or visibility: hidden; will not work for this particular behaviour, because they prevent the links from getting events from the keyboard.
We will make use of the classes below. These will allow us to hide the links, but they will still be able to capture keyboard events.
Some frameworks, like Bootstrap, come with a ready-to-use CSS class for this.
.accessibility-link {
clip: rect(1px,1px,1px,1px);
height: 1px;
margin: 0;
overflow: hidden;
padding: 5px;
position: absolute;
width: 1px;
}This class will be used when the skip link receives focus. This will make the link visible while it has focus.
.accessibility-link:focus {
clip: rect(auto,auto,auto,auto);
outline-offset: -3px;
outline: 5px auto -webkit-focus-ring-color;
outline: thin dotted;
position: static;
text-decoration: underline;
}Adding a "skip to" menu
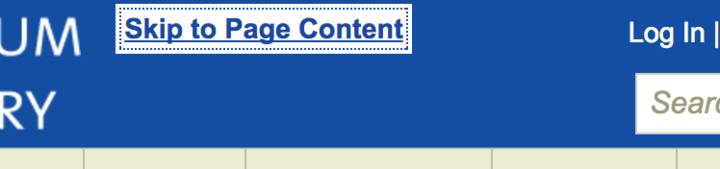
Let's add a menu at the top of the page that will let visitors jump directly to specific content, to the search bar, or to other areas on the page.
For the main accessibility menu we need some classes to ensure our list doesn't display bullets or any other margins.
#pagemenu {
list-style-type: none;
margin: 0;
padding: 0;
}
#pagemenu > li {
text-align: center;
}The HTML structure for the skip links will look like this:
<ul id="pagemenu"> <li><a class="accessibility-link" href="#main-content">Skip to Page Content</a></li> <li><a class="accessibility-link" href="#search-box">Skip to Search Box</a></li> <li><a class="accessibility-link" href="#main-menu">Skip to Main menu</a></li> <li><a class="accessibility-link" href="#footer-menu">Skip to Footer menu</a></li> </ul>
Skipping past in-body complex widgets
Some sites have complex widgets that aren't main structure elements. These widgets can contain many links, and other elements accessed by the tab key. Visitors might want to skip past these widgets to avoid having to tab dozens of times to get to the content that follows.
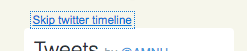
Here's an example: an accessible in-page navigation link to skip a Twitter feed. We are using the aria-label attribute in the anchor to let the visitor know where he currently is on the page.
In this example, we have added a skip link for visitors when they are tabbing through the page. With this link, visitors are going to be able to skip the Twitter feed.
<a id="beforeTwitterTimeline" tabindex="0" title="Start of twitter feed" aria-label="Start of twitter timeline"></a> <a class="accessibility-link" href="#afterTwitterTimeline">Skip twitter timeline</a> <!-- Twitter feed --> <iframe class="twitter-timeline twitter-timeline-rendered" title="Twitter Timeline"> Bunch of links in the twitter feed, hard to tab through to the end ... </iframe> <a class="accessibility-link" href="#beforeTwitterTimeline">Skip to the start of the twitter timeline</a> <a id="afterTwitterTimeline" tabindex="0" title="End of twitter feed" aria-label="End of twitter timeline"></a>
As you can see, implementing accessible in-page navigation can be straightforward. It's a matter of considering the challenges people with disabilities will encounter when navigating your site, and providing some simple alternatives so they can skip to areas of interest more efficiently.
Ready to make your website accessible? Sign up to receive a copy of our website accessibility guide or contact us anytime for a free consultation.