
Links are the pathways that bind the web and give it structure. For people with web accessibility challenges, perceiving and understanding the links on your website is of utmost importance.
Before you embark on a project to make your website accessible to people with disabilities, it’s critical to understand what such a large and varied audience really looks like -- and what they need from your site.
Insufficient contrasting text elements on your website will limit your audience by preventing users who have difficulty distinguishing colours from comfortably consuming your content.

Forms are an integral part of many websites but they pose unique challenges for accessible websites.

Creating alt tags that conform to Web Content Accessibility Guidelines (WCAG) ensures all of your readers can have access to your website's images. Here's a look at how to create effective alt tags for web accessibility.

Ensuring your website is accessible to people with visual, auditory, speech, cognitive, and neurological disabilities -- including all of its text, images, video, audio, and even forms and checkboxes -- is good business practice.

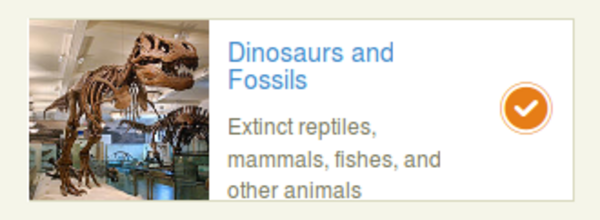
Making your website accessible to people with visual impairments involves ensuring that screen readers effectively communicate all essential information to the user -- including information conveyed in toggle boxes. Here's an example of a toggle box that needs to be made accessible. Let's walk through how it's done.