Setting up custom Events in GA4
By: Carlos Mauri | January 13, 2023 | GA4, google analytics, and Business solutions
Events are the buzziest change between Universal Analytics (UA) and Google Analytics 4 (GA4). There’s a good reason for that — they mark a very substantial shift in how property owners track data on their sites. This is a daunting prospect and an opportunity. As a property owner, you will need to reevaluate how you use your analytics and how you can make the new system work for you. As you make the switch to GA4 before UA’s End Of Service date (July 1, 2023), you might be focusing on just recreating a familiar pattern and making your GA4 property look the same as your old UA dashboard; the better option is to clarify exactly what you need from your site’s analytics and leverage GA4’s superior flexibility to accomplish your goals.
GA4 events provide more versatility
GA4 is based on events. It’s how user interactions are tracked, and most events focus on specific types of interactions between users and the site. In UA, screen views were the primary metric for analytics, which is helpful if you want to see how many people visit your site but doesn’t tell you much about what they do when on it. GA4 has four primary categories of events:
- those it automatically collects,
- enhanced measurement events,
- recommended events,
- and custom events.
We’re going to be showing you how to use enhanced events and how to make your own custom events. Your mileage with GA4 will depend entirely on what events you choose to implement on your property.
As annoying as the switch over to a new system can be, the experience of our developers working in GA4 is that once you get used to it, there is a lot to like. Some of the reasons GA4 is an improvement over UA:
- Greater functionality: There are far more types of interactions you can track in GA4. Events allow you to focus on how your website is used, not just how often it is viewed.
- More customization: You can customize broad events to target specifics that apply to your brand and initiatives. GA4 custom events provide a much more tailored approach to your analytics
- Better accuracy: GA4 is better at tracking users’ journeys across multiple devices, meaning you get more accurate view counts than in UA. For more information about these changes, see our introductory post.
How do I set up events in GA4?
Being able to edit your own events can open up many more options for you as a property owner in GA4. But it’s worthwhile as a business owner to take some things into account. How much work will it be to get the results you want? What resources are needed to get these results? You may want to take some time to audit how you are currently using your UA account and what you really want to get out of GA4. Then decide what work you are comfortable doing and what would be more cost-effective to have a developer set up for you.
We’re going to look at two ways to add custom events. The first is editing existing events and adding parameters inside GA4. You don’t need a developer to do this, and it’s an easy way to track conversions and high-value interactions on your site.
The second way we’ll explore adding events is through Google Tag Manager, and while you don’t have to be a developer to do this either, familiarity with code will help the process. This might be a step further than you are comfortable taking, and after reviewing the steps, you might decide that hiring a developer will save you time and money in the long run.
Starting steps: automatic events & Enhanced Measurements
This part is helpful regardless of which of the two methods you plan on using. First, explore your GA4 dashboard and the automatic events already established on it. Compare the data you see in GA4 with what you have in UA. You should be using both concurrently for the time being. There are several reasons for this. Tracking is handled differently in GA4, and you will see some variance in your numbers. Some of this is to be expected (the switch from hits to tracking users across devices will account for some of that), but if you see significant discrepancies, it might indicate something isn’t quite right in your setup.
Enhanced measurements are another category of events that will provide more insight and usability to your GA4 experience. You will want to make sure to have these turned on, and it’s very easy to do. They include additional tracking and parameters that might fill some of your needs without creating new events. You can check to see if Enhanced Measurements are applied by going to your GA4 page, selecting Admin, selecting Data Streams, selecting Web, and then seeing if the switch under Enhanced Measurement is toggled on. If it isn’t, slide that sucker over.
You can further choose what types of things enhanced measurements are tracking by selecting the cog and toggling on what is most relevant for your business. Enhanced measurements let you track special engagement events like scrolling, outbound clicks, and file downloads.
Customizing existing GA4 events
If the automatic events and enhanced measurements don’t fulfill all your needs, you can customize those events to track more specific interactions without adding any additional code to your tag manager or site. This creates a new custom event with your parameters and is part of the non-developer tasks anyone with owner access to your property can set up. Here’s an example of how to create a custom event created from an existing event:
1. Go to Admin, and under Property, select Events. Select “Create event” at the top right of your screen. This brings you to a list of your custom events. Select “Create” at the top right of the screen again.
2. Name your event in the custom event name field requested. You’ll notice that it has a dropdown menu of existing events. For best practices, you should use these as a base for your naming convention but make a unique name for your customized event. Be specific and concise in your naming. It should be something that clearly defines what the event does. When configuring this event in the future, it will use exactly what you type (case sensitive), so keep that in mind. For our example, we want to track when someone views a page on the site related to our library projects, so we’re naming our example “library_lead”.
3. Once your event is named, you will establish conditions. The first parameter selected here refers to the existing event we are tracking, “page_view”. Next, we want to add a specific parameter to narrow that down. We are using the operator “contains (ignore case)”. This new custom event will trigger anytime someone visits a page that has “library” in the URL. Note the default in GA4 reports is to track “page_title”. “page_location” tracks the URL and is probably what you are used to from UA. We have several pages with “library” as part of the URL and want to see the larger picture of traffic to that type of content. We could be much more specific if needed — each customized event can have up to 25 new parameters.
4. After you have all your parameters set to match the conditions you want for your event, pay attention to the Parameter configuration below. The check box “Copy parameters from the source event” is default selected. This is most often what you will want, as it copies the existing parameters from the base event (in our case, “page_view”) you are customizing. But you might want to modify those, and it gives you the option to do so in this area.
5. You are now ready to select “Save” at the top right of the screen and start getting reports from your new customized event. Don’t forget to test after you launch, and make sure it’s reporting as expected! Use the debug view found under Admin and real-time report to ensure your event is tracking appropriately. If it’s not, you can easily edit this new event from the events list under Admin as well.
Creating new events through Google Tag Manager
The other option for creating events is to use Google Tag Manager. This way is slightly more complicated if you aren’t familiar with GTM, but it allows you to create events from scratch — not just based on existing events. You can set this up yourself, but this might also be something that you want developer help doing.
The additional benefit of creating custom events through GTM instead of through the GA4 interface is it allows you to be more specific about what triggers your event. Let’s say you have a button on your homepage that redirects a user to your contact us page, and you would like to know how users interact with it. You can set up an event that follows actions users take with that element. Here’s how you would go about setting that up:
- Make sure you have Admin access to your GTM, then go to Tags and click New.
- Add a tag name. Remember to be specific and concise. This isn’t the name that will appear in GA4, but it’s what will help you identify the event in GTM when and if you need to go back and make changes.
- For tag type, choose “Google Analytics: GA4 Event”.
- Make sure to select your GA4 configuration tag with your property ID. This should have been set up when you configured GA4 for your site, but if it somehow wasn’t done, refer to these instructions.
- Then add an event name. This is the name that will appear in your GA4 reports (Reports > Engagement > Events). Follow the same naming conventions as other established events.
- The next step is creating the trigger, or what will cause this event to start reporting interactions. Click the Triggering box in your GA4 event tag.
- Click on the + icon at the top right.
- Add a name for the trigger.
- Since the button is a link (that is configured using CSS to look like a button), we will choose “Click - Just Links” in the trigger type. If the button on the homepage was configured differently, we would select “Click - All elements”.
- On the “This trigger fires on” option, select “Some Link Clicks”, so we can narrow it down to the link clicks just on that button. We now need to specify conditions. In this example, we are adding two conditions— link text equal to “CONTACT US” and click classes contains “btn” (in this case, one of the CSS classes particular to this element). This ensures the event isn’t triggered when clicking the contact us option from the main menu, for example.
11. Save the changes, and then we are ready to test the new GA4 event!
Before publishing the GTM changes, it is a good idea to use the “Preview” feature to confirm everything is working as expected. Then use the GA4 Realtime reports and debugging screen to ensure the event is tracking as desired.
If you want to try the GTM route for yourself, Google has provided a handy list of “recommended events” that you can add to your property, which gives you a good starting point for things that they think will be most useful for various business types. Start there before jumping to create your own custom events.
Tracking high-value events through conversions
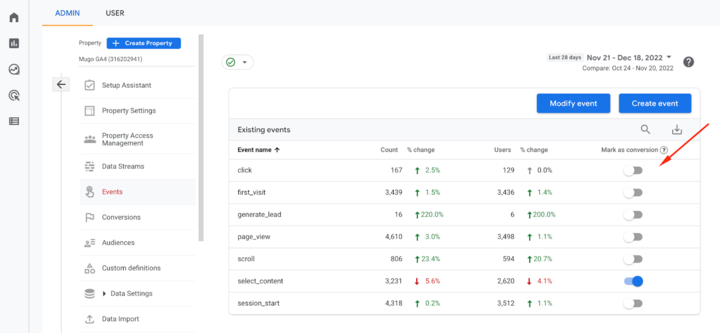
Now that we have these custom events we want to track, there might be several you want to mark as conversions. Conversions can help you track how a visitor to your site transitions into a customer. This could be as a sale, a subscriber, a contributor, or whatever metric you choose to define that transition as. It’s a way to follow high-value interactions on your site. To mark an existing event as a conversion, go to admin, events, and toggle mark as conversion. While it might take a few minutes for data to start showing up under your conversion tab and reports after doing so, it’s just that easy to do.
Keep in mind — you can only have 30 registered custom conversion events per property, but you can also delete old ones as needed to make way for new ones. Just remember, not everything has to be (or should be) a conversion.
Google primarily wants you to track conversions to help you buy more effective ads from them; they want to make money from GA4, after all. They’ve made it easier to port this data into Google Ads to help improve your company’s bidding process. But even if you aren’t buying ads, or if your site isn’t focused on eCommerce, you can use conversions to track high-value interactions on your site. It can be another tool to help highlight and customize your reports.
Where do I view my custom events?
If your new events are set up correctly, they will now be a part of the native reports dashboards in GA4. You can drag and drop widgets on the landing page to prioritize your snapshot.
You can also customize the reports themselves from this view, including changing the dimensions of the report or the visualization.
Events and conversions each have their own reports page under Engagement. This view is a broad and comprehensive look at all the events you’ve added to your property and everything you’ve marked as a conversion, so you might need to dig down a bit if you want more specific reports.
If you’re used to UA, the new reports page might be a bit of a stumbling block because it doesn’t look the same as what you’re used to. Remember that this is a new opportunity, and take the time to explore the possibilities of a new setup. It’s simple to toggle different views, and you may find it easier to track down specifics. Our next few posts in this series will explore how to create more custom reports using your new events. Sign up below for notifications when new posts in this series are published!